
jQuery - Dimension 메서드
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()

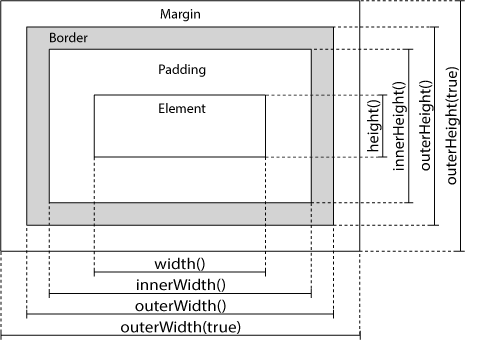
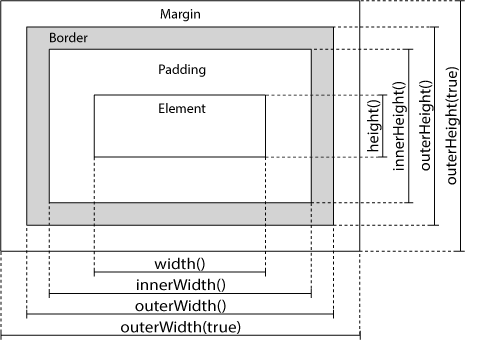
jQuery width() and height() 메서드
width()메서드는 요소의 너비를 설정하거나 반환합니다(패딩, 테두리 및 여백 제외).
height()메서드는 요소의 높이를 설정하거나 반환합니다(패딩, 테두리 및 여백 제외).
$("button").click(function(){
var txt = "";
txt += "Width: " + $("#div1").width() + "</br>";
txt += "Height: " + $("#div1").height();
$("#div1").html(txt);
});
jQuery innerWidth() 및 innerHeight() 메서드
innerWidth()메서드는 요소의 너비를 반환합니다(패딩 포함).
innerHeight()메서드는 요소의 높이를 반환합니다(패딩 포함).
$("button").click(function(){
var txt = "";
txt += "Inner width: " + $("#div1").innerWidth() + "</br>";
txt += "Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
jQuery outerWidth() 및 outerHeight() 메서드
outerWidth()메서드는 요소의 너비를 반환합니다(패딩 및 테두리 포함).
outerHeight()메서드는 요소의 높이를 반환합니다(패딩 및 테두리 포함).
outerWidth(true)메서드는 요소의 너비를 반환합니다(패딩, 테두리 및 여백 포함).
outerHeight(true)메서드는 요소의 높이를 반환합니다(패딩, 테두리 및 여백 포함).
$("button").click(function(){
var txt = "";
txt += "Outer width: " + $("#div1").outerWidth() + "</br>";
txt += "Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});$("button").click(function(){
var txt = "";
txt += "Outer width (+margin): " + $("#div1").outerWidth(true) + "</br>";
txt += "Outer height (+margin): " + $("#div1").outerHeight(true);
$("#div1").html(txt);
});'JavaScript > jQuery' 카테고리의 다른 글
| jQuery - jQeury를 사용해 쿠키 관리하기(읽기, 생성, 삭제, 생명주기) (0) | 2022.12.30 |
|---|---|
| jQuery - traversing (0) | 2022.11.08 |
| jQuery - Get and Set CSS Classes (0) | 2022.11.08 |
| jQuery - Remove Elements (0) | 2022.11.08 |
| jQuery - Add Elements (0) | 2022.11.08 |